Position our hostel won in the hackathon
Done in a team of
This website and app was made in
Aspire.IITG is an e-learning platform that has both courses taught by departments of IITG and resources shared by the various clubs. Aspire.IITG was the product of a 36-hour web and app hackathon in a team of 6 in Kriti 2020.
I was the only designer and front-end developer in the team , which was reduced to 3 due to some unfortunate reasons. So my responsibilities included logo creation, designing, and developing all the website and app interfaces. The app couldn't be developed in the given time frame due to a lack of team members. Hence we had to settle for a web app, and I only had to create a responsive website.
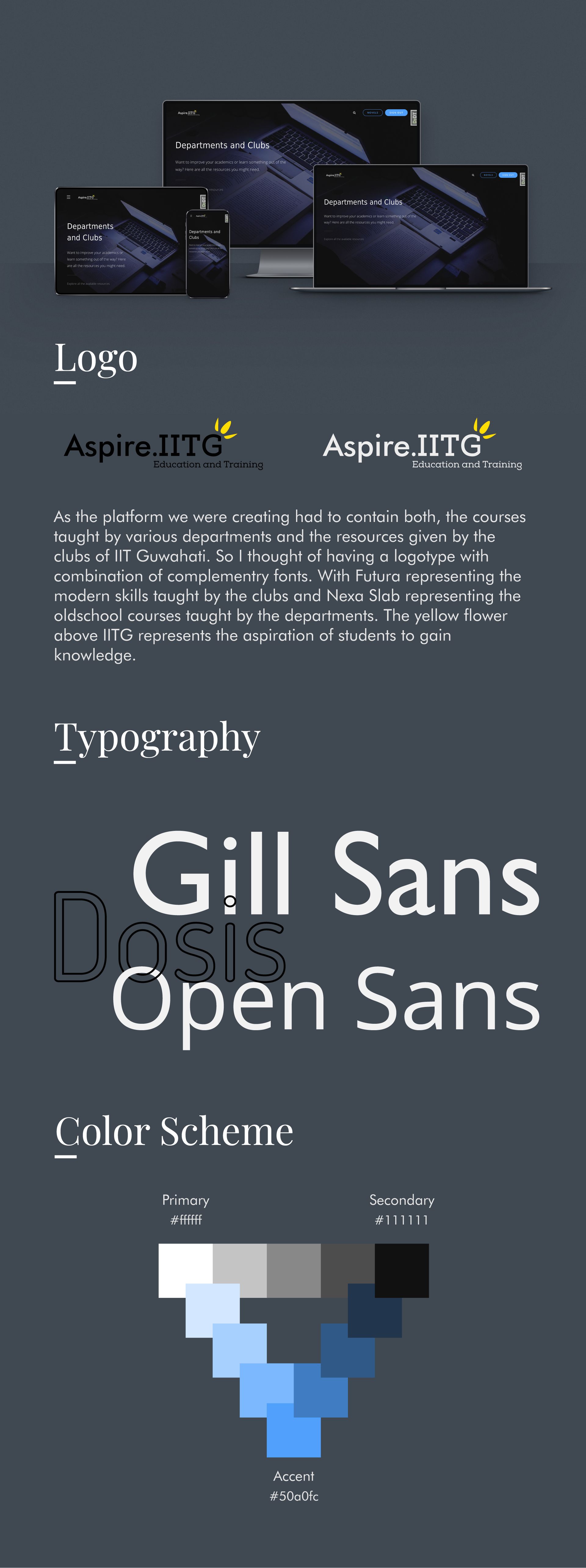
As this is an e-learning platform where both clubs(i.e where we learn modern skills) and departments(i.e. where we learn in oldschool way) put their courses. I thought keeping a combination of old and modern in my logo and typography. Hence, I selected Dosis and Gill Sans. Also, the blue usually gives a feeling of learning and education. So I kept it as an accent colour.
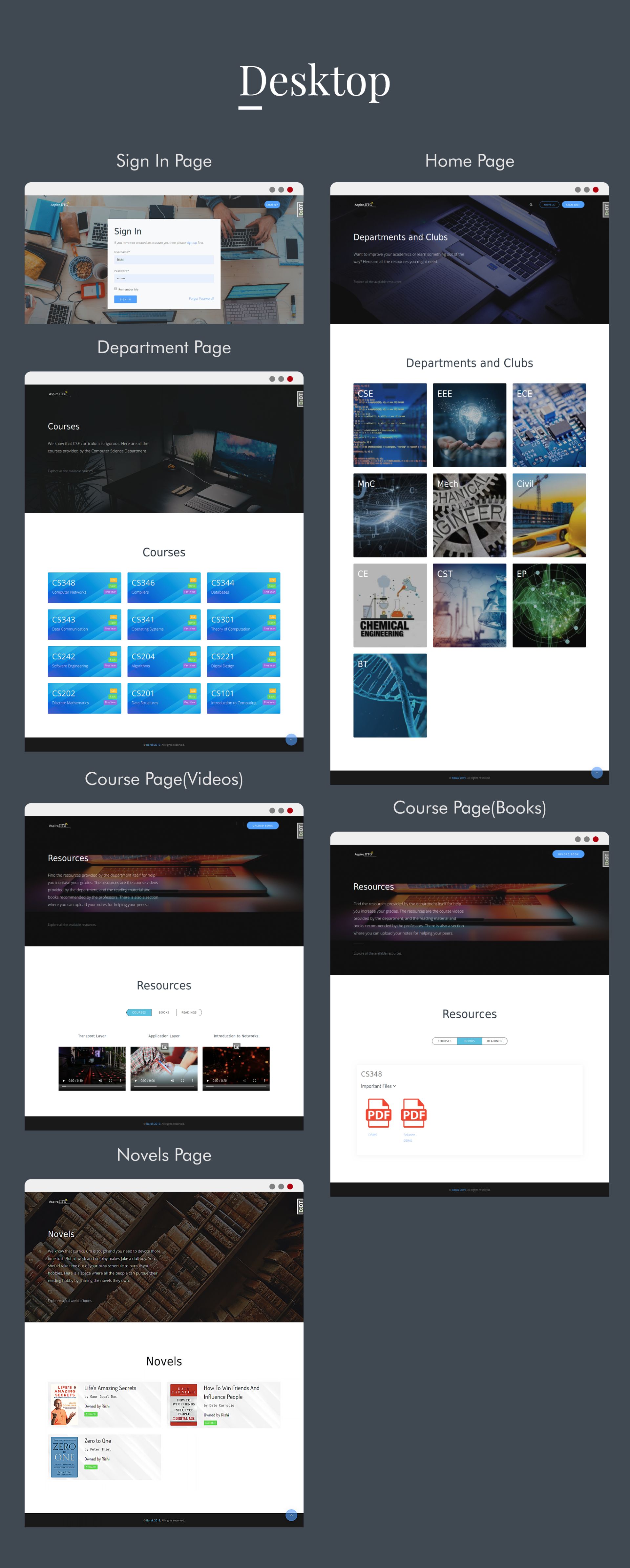
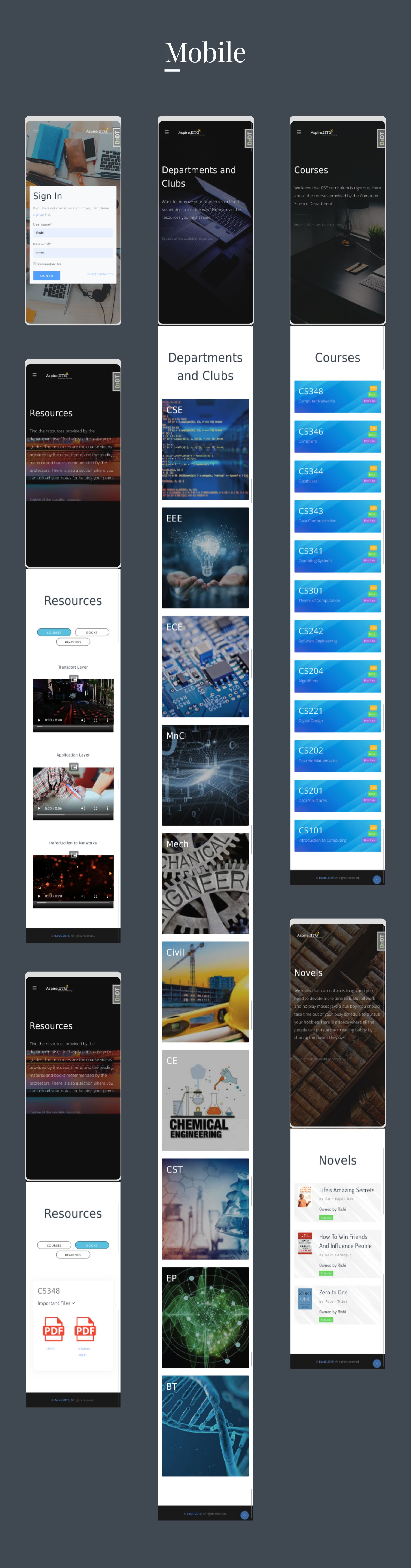
As soon as the user enters the website, he/she is asked to log in. After login, the user is shown the landing page where all the departments and clubs offering courses are shown. When he chooses a department, he is taken to the department page where all the department's courses and tags are shown. Upon clicking the course, he has taken to the course page where there are three sections - Video Lectures, Lecture notes uploaded by the faculties, and files shared by the students. The login page also contains a link to the novels section where students share the information about the novels they own.
As this was my first hackathon, I learnt a lot. I learnt how to do more work in the fatest way possible and how to make fast design decisions. I also learnt how to work simultaneously with the back-end developers with the help of GitHub.